Jan Willem Nijman – Vlambeer – “The art of screenshake”
“Just fill your game with love and tiny details.”
Jan Willem Nijman
The 30 little Tricks from Jan Willem Nijman to Juice up your Game
I collected all the 30 tricks on the youtube video from Jan Willem Nijman in this article. Basically the trick name and a little tiny explanation. It’s actually just for my own convenience. But hey if it’s helpful for you, you are welcome.
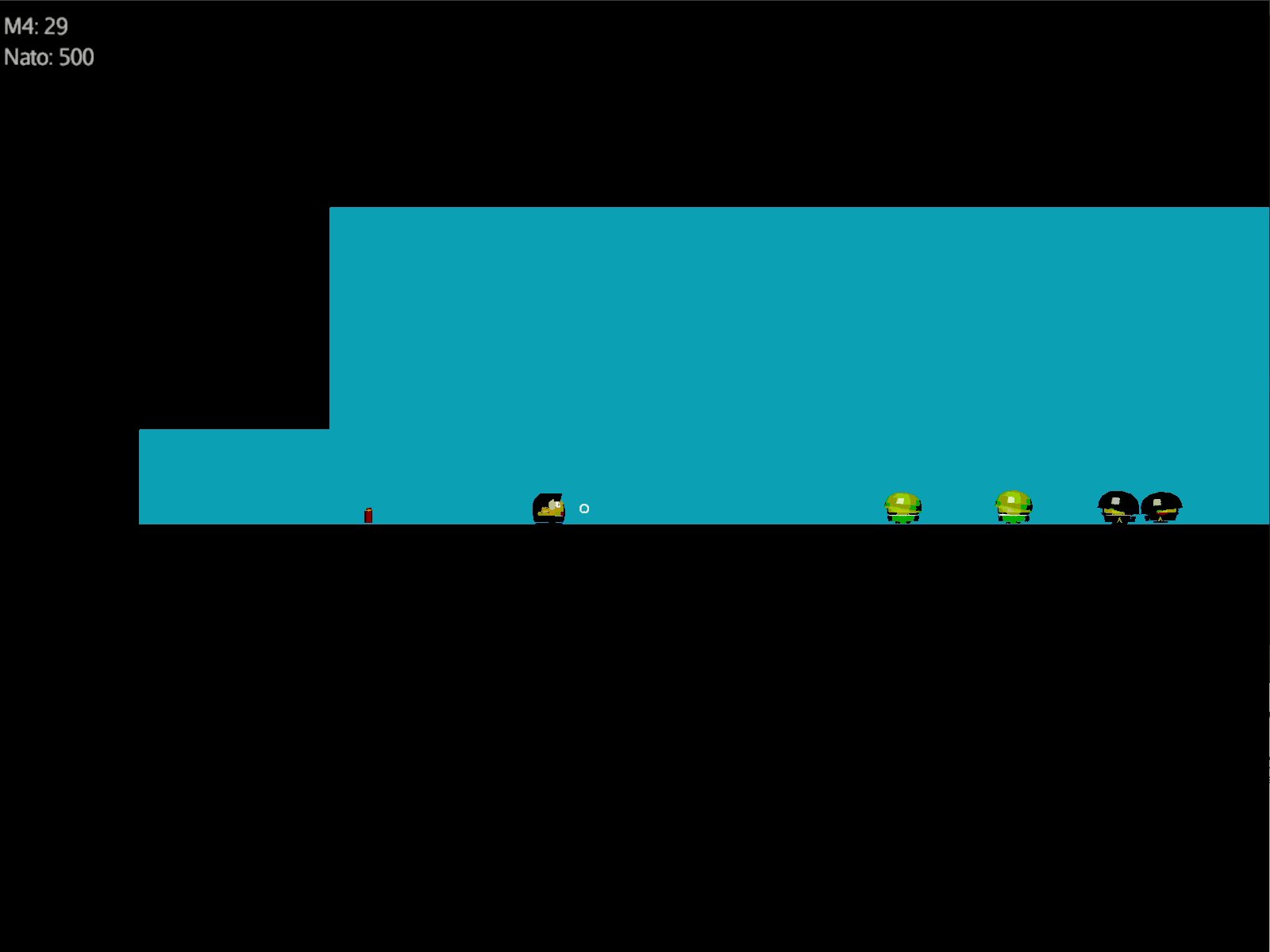
1. Basic Animations & Sounds
Makes walking, jumping, picking up things, and shooting more fun. It doesn’t really matter if it’s high quality or simple. It makes it alive.
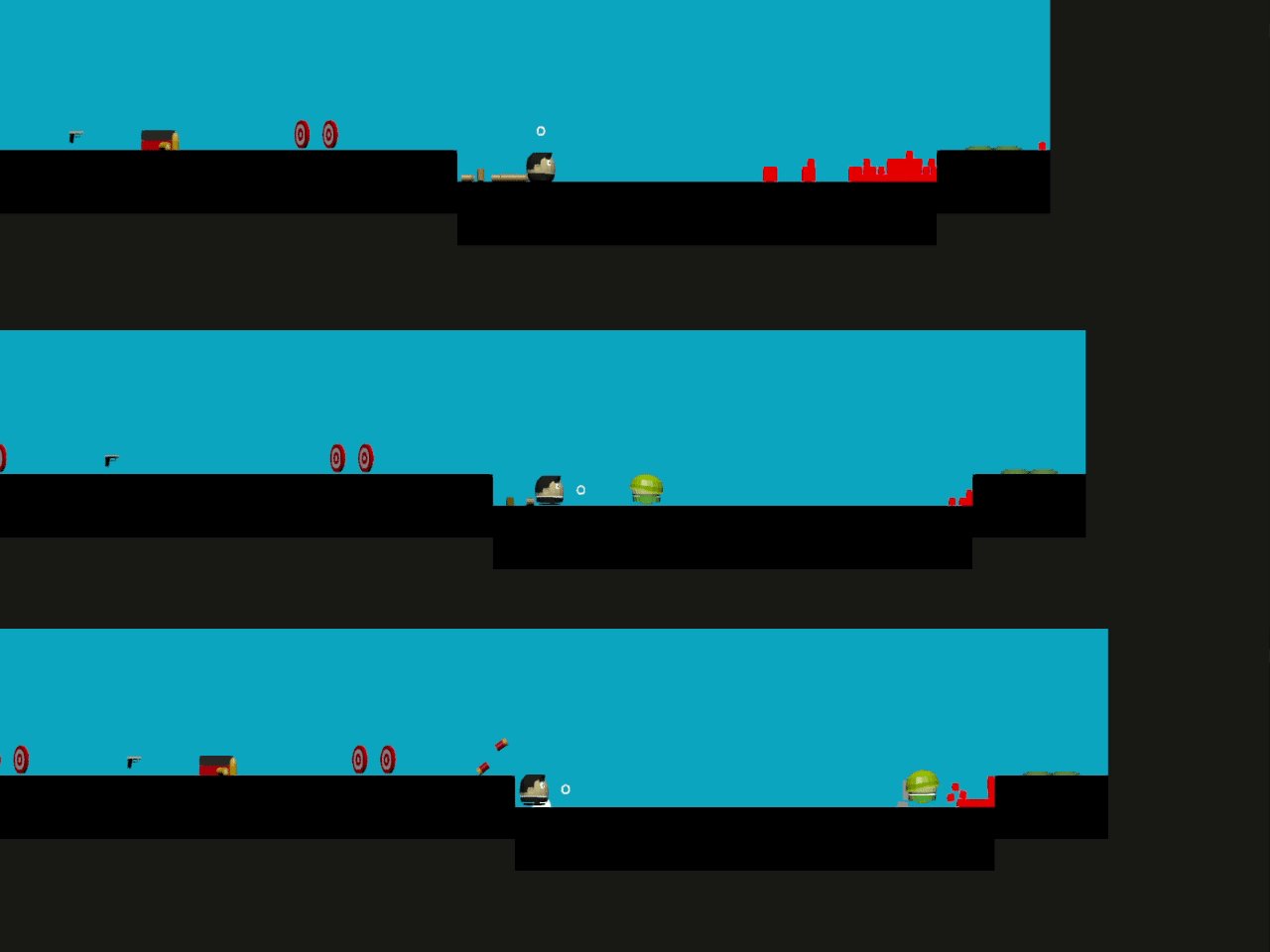
2. Lower Enemy HP
It’s more fun. It’s super frustrating if you need to shoot ten times on an enemy before he dies, makes your weapon feel feeble and boring.
3. Higher Rate of Fire
It’s a video game about shooting so put more bullets in there. You hardly can overdo it. Really. Just add more bullets. Give your weapon a higher fire rate.
4. More Enemies
Because of juice number 2 you need more enemies to shoot. It’s satisfying if they pop like popcorn.
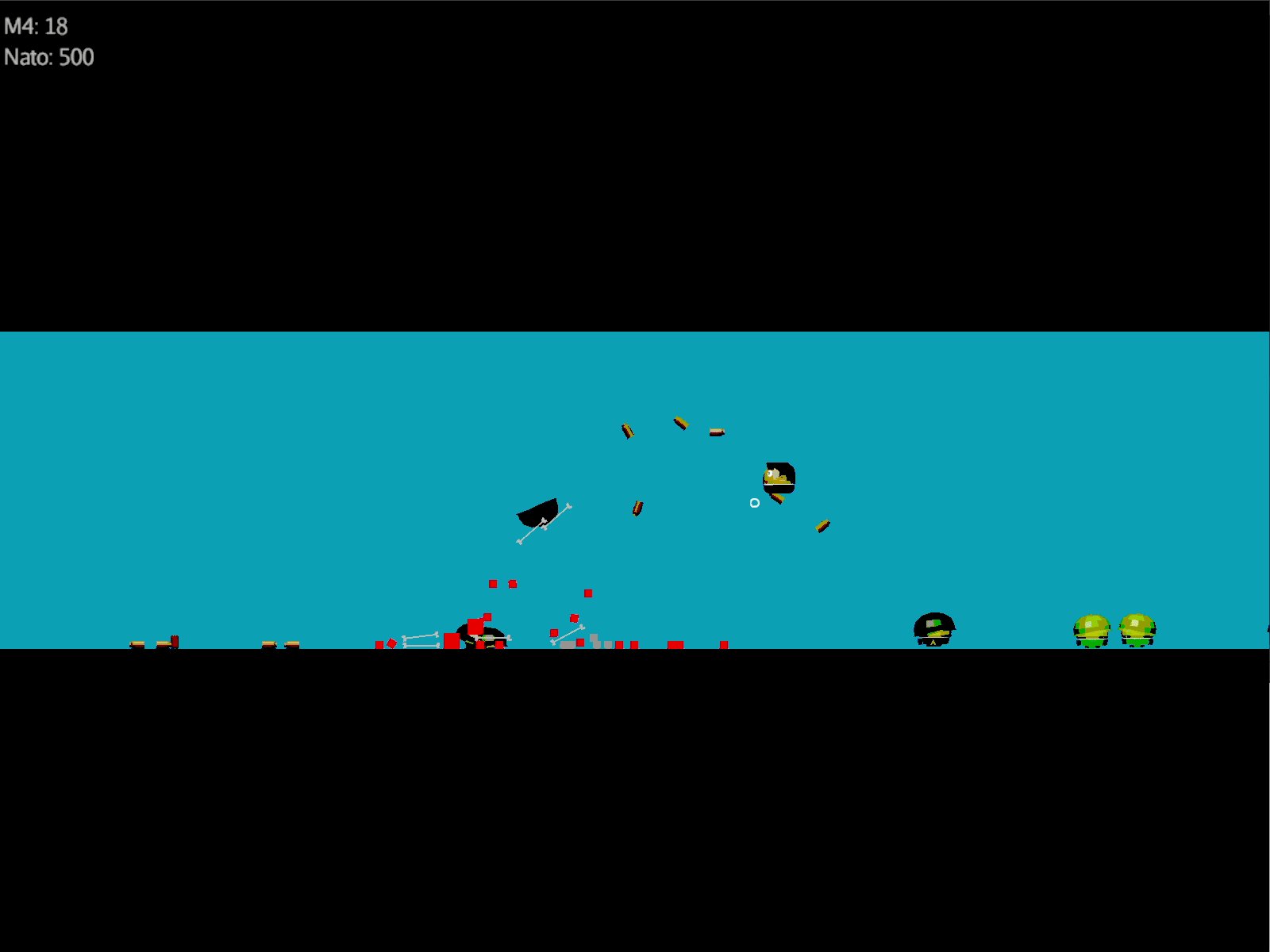
5. Bigger Bullets
Don’t use realistically sized bullets as it looks so silly, make them big. The player wants to see those badass killer bullets. The weapon feels much more powerful.
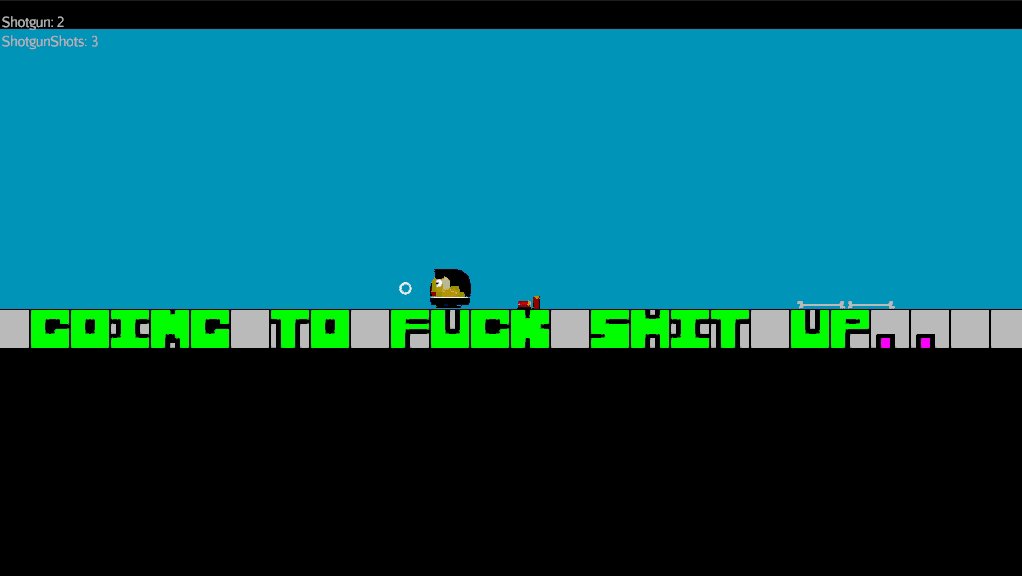
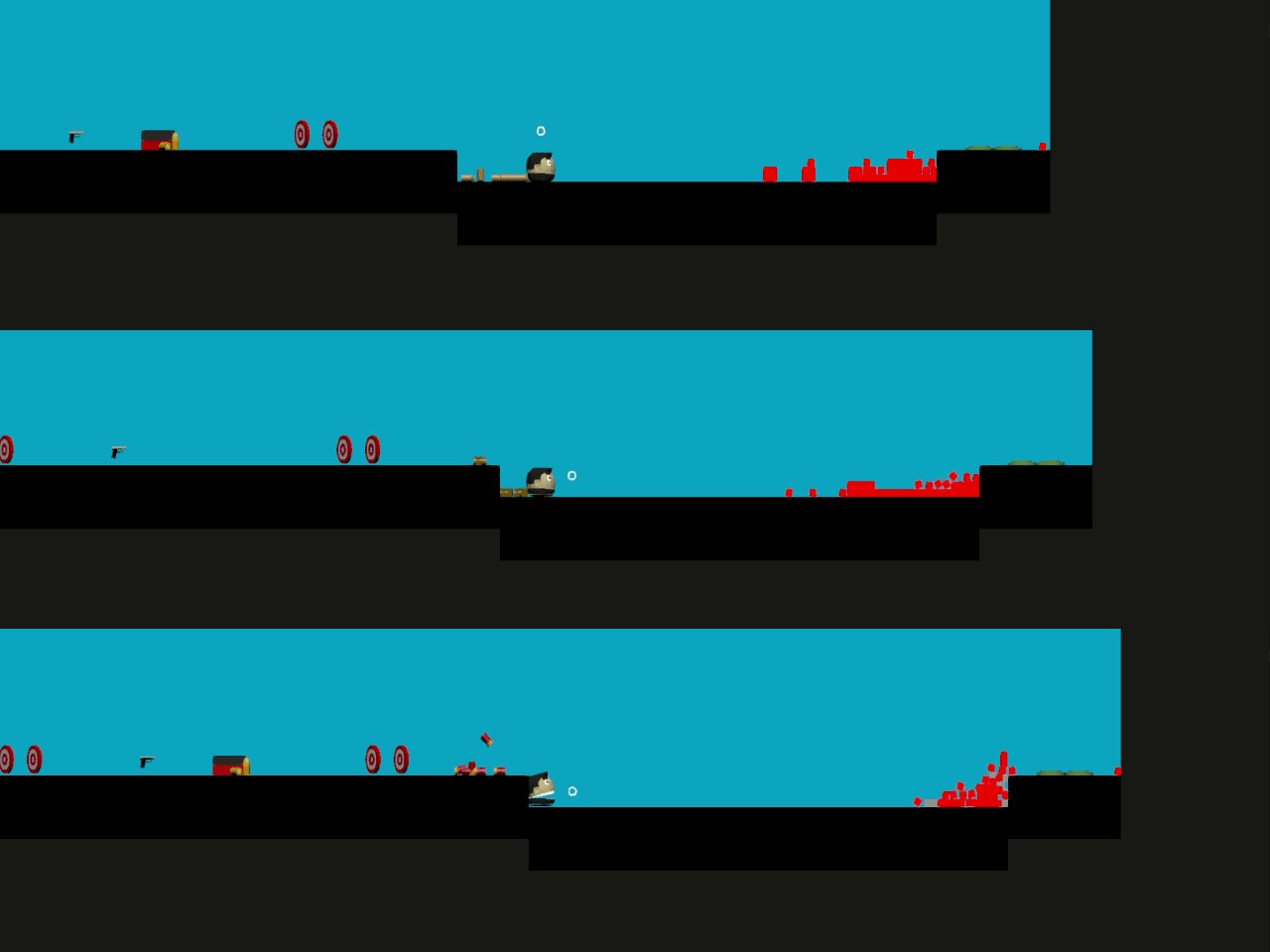
6. Muzzle Flash
Just make the first bullet frame a circle. Very simple, very effective.
7. Faster Bullets
Slow bullets are lame, make it faster.
8. Less Accuracy
If your gun is not too accurate it looks more realistic and is more fun.
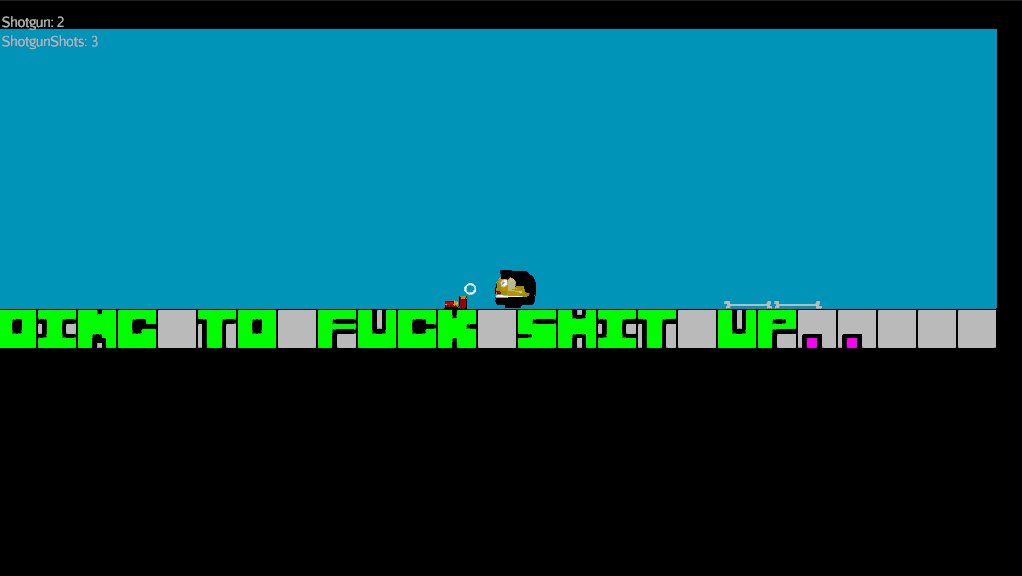
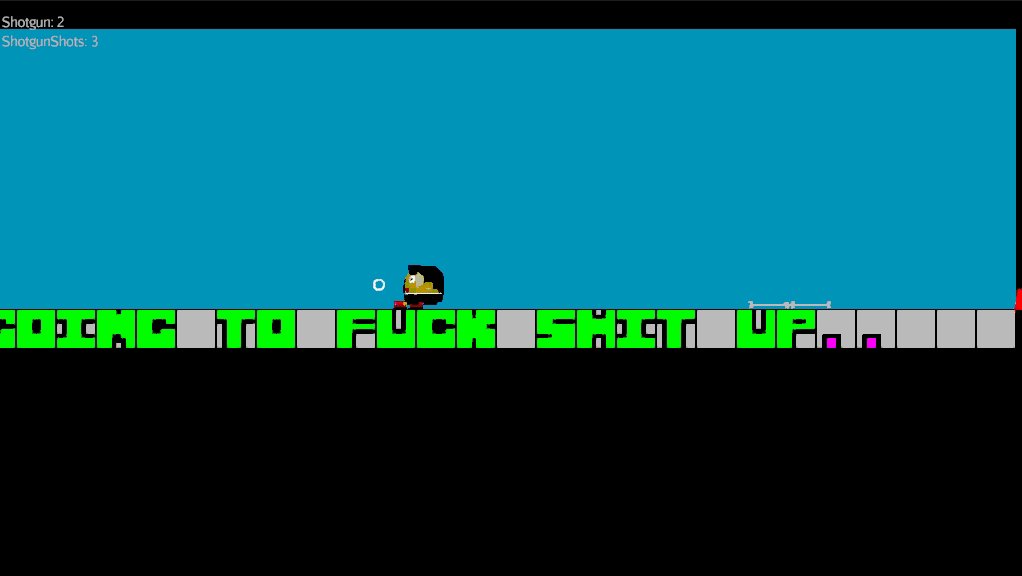
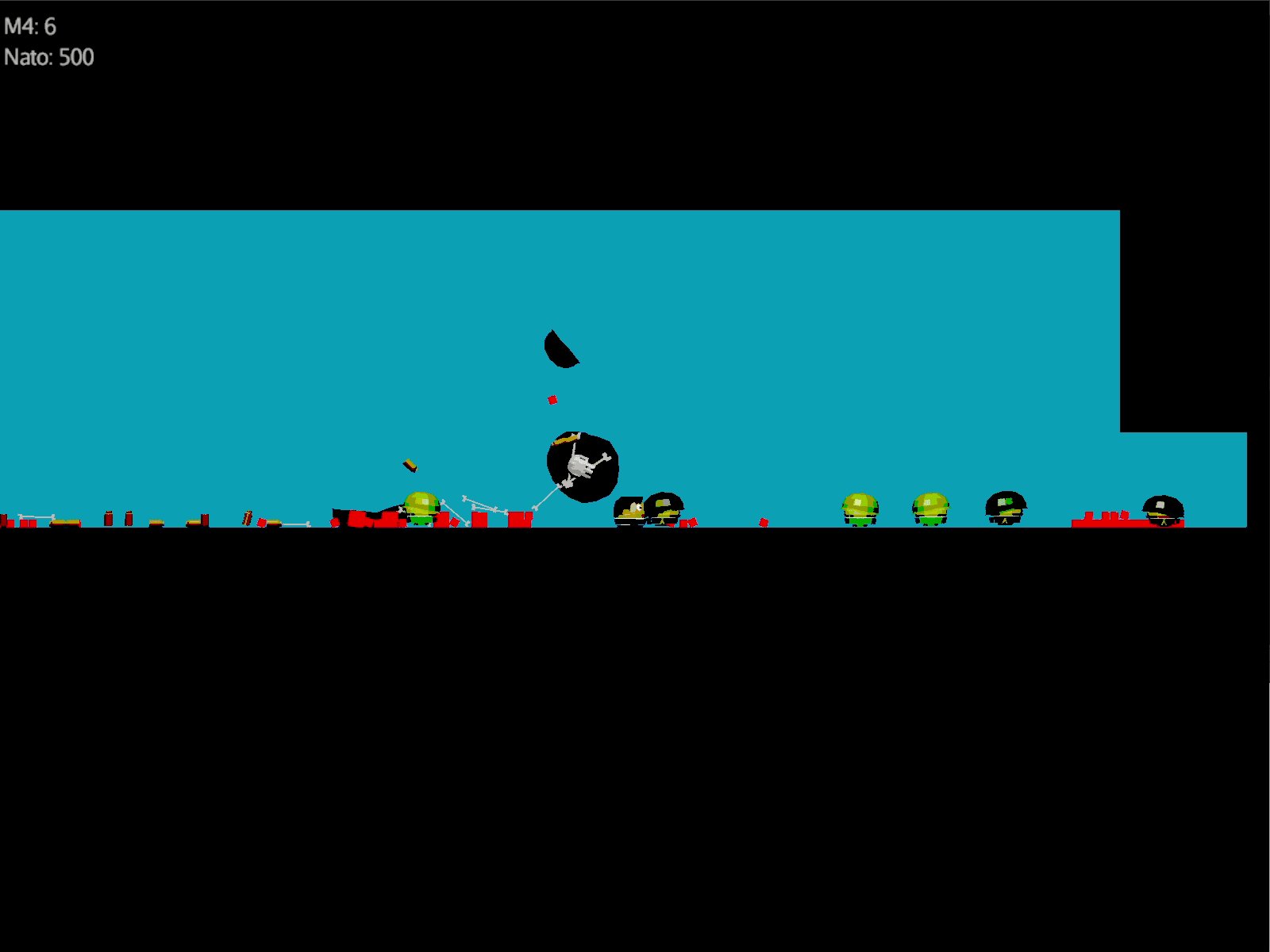
9. Impact Effects
Let the player know he hit something, don’t just remove the bullets. Like fragments falling off the wall if a bullet hits it or blood strains if a character gets hit by a bullet.
10. Hit Animation
Let the player know that he damaged the enemies. The simplest trick is to make the enemy flat white for a fraction of a second.
11. Enemy Knockback
But knockback force if you hit enemies. Your weapon feels so much more powerful and makes it more realistic from a physical point of view.
12. Permanence
Don’t remove dead bodies, it helps you remember if you come back in a room with a huge pile of dead bodies in it.
13. Camera Lerp
Smoother cameras make the character feel more in motion.
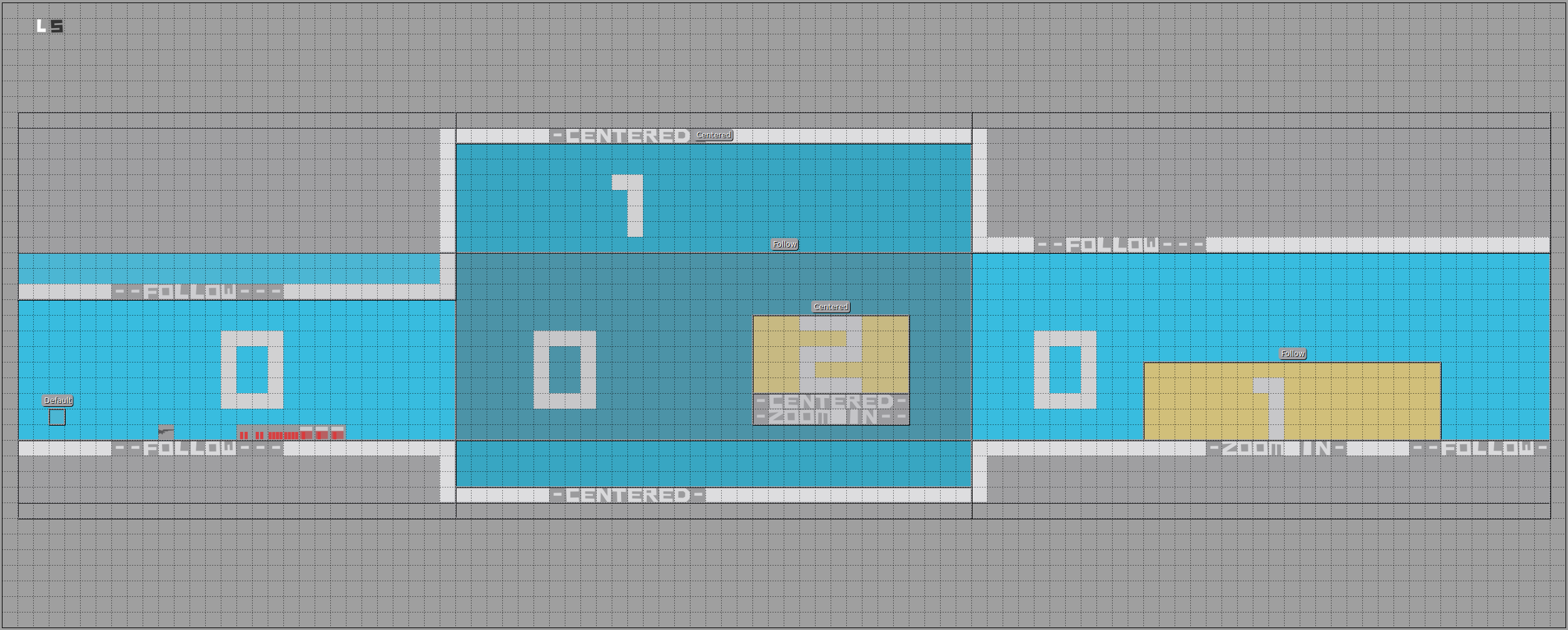
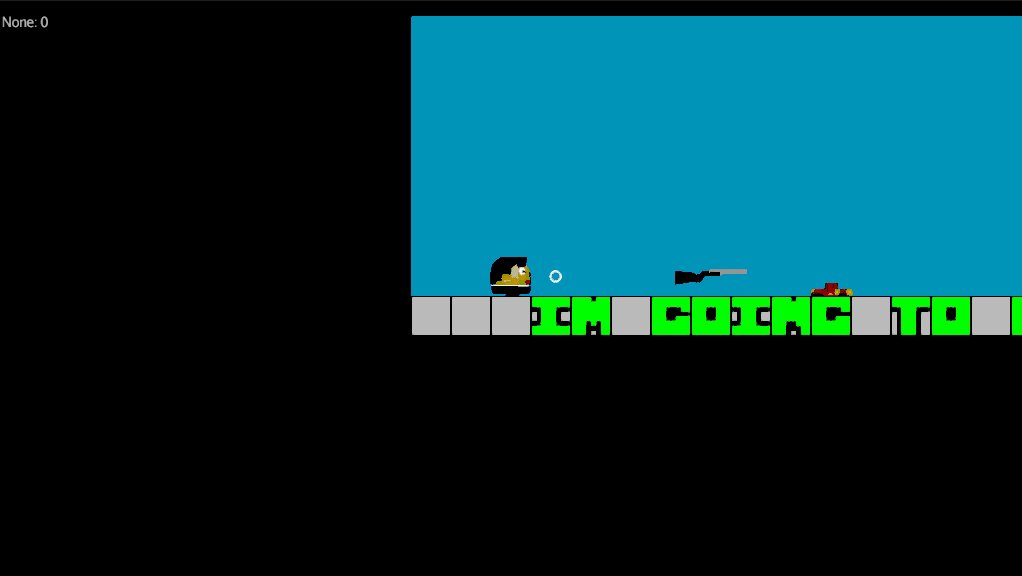
14. Camera Position
Your camera focus on important things in your video game. This is one of the hardest part and takes a lot of trials and testing.
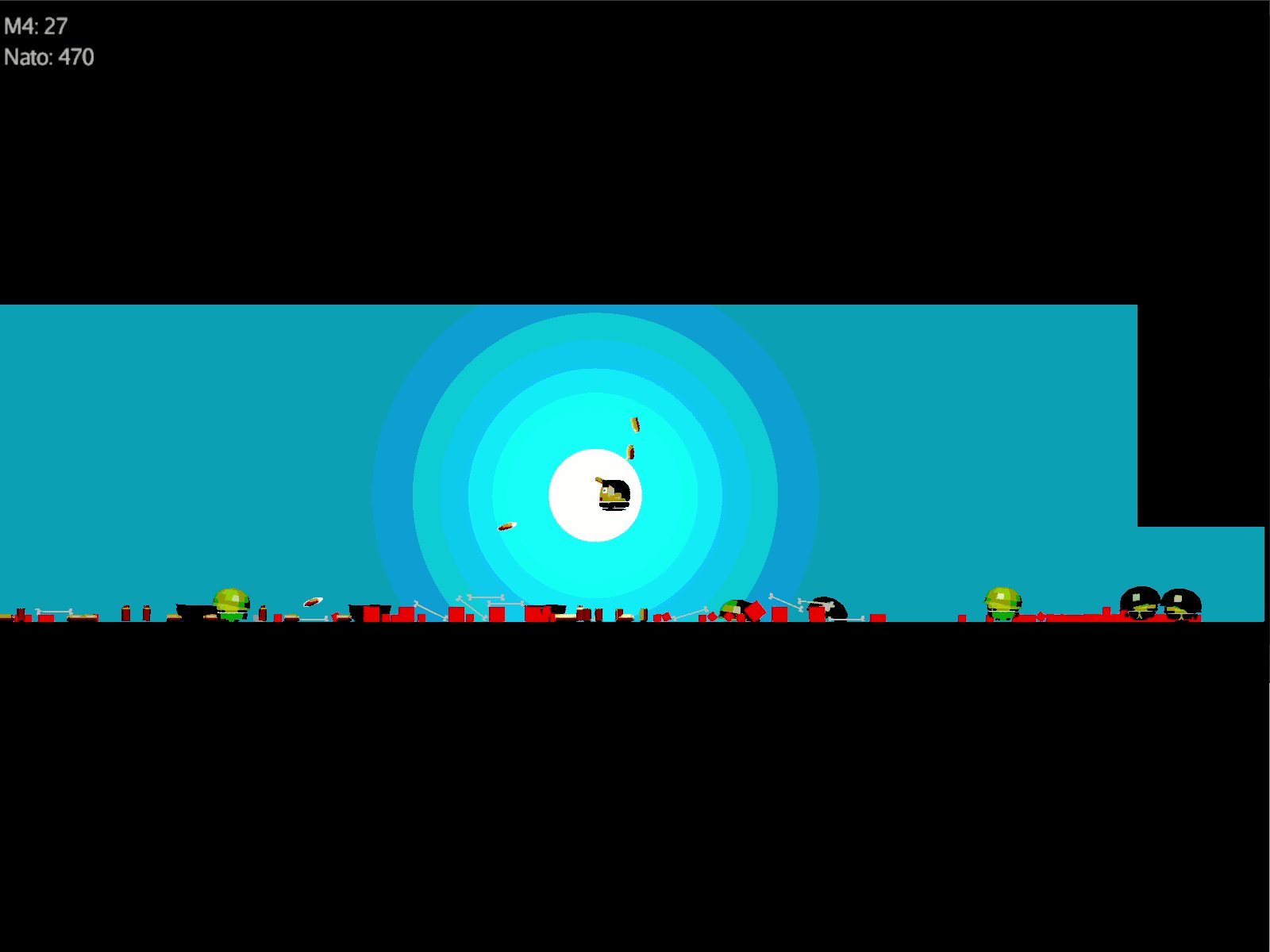
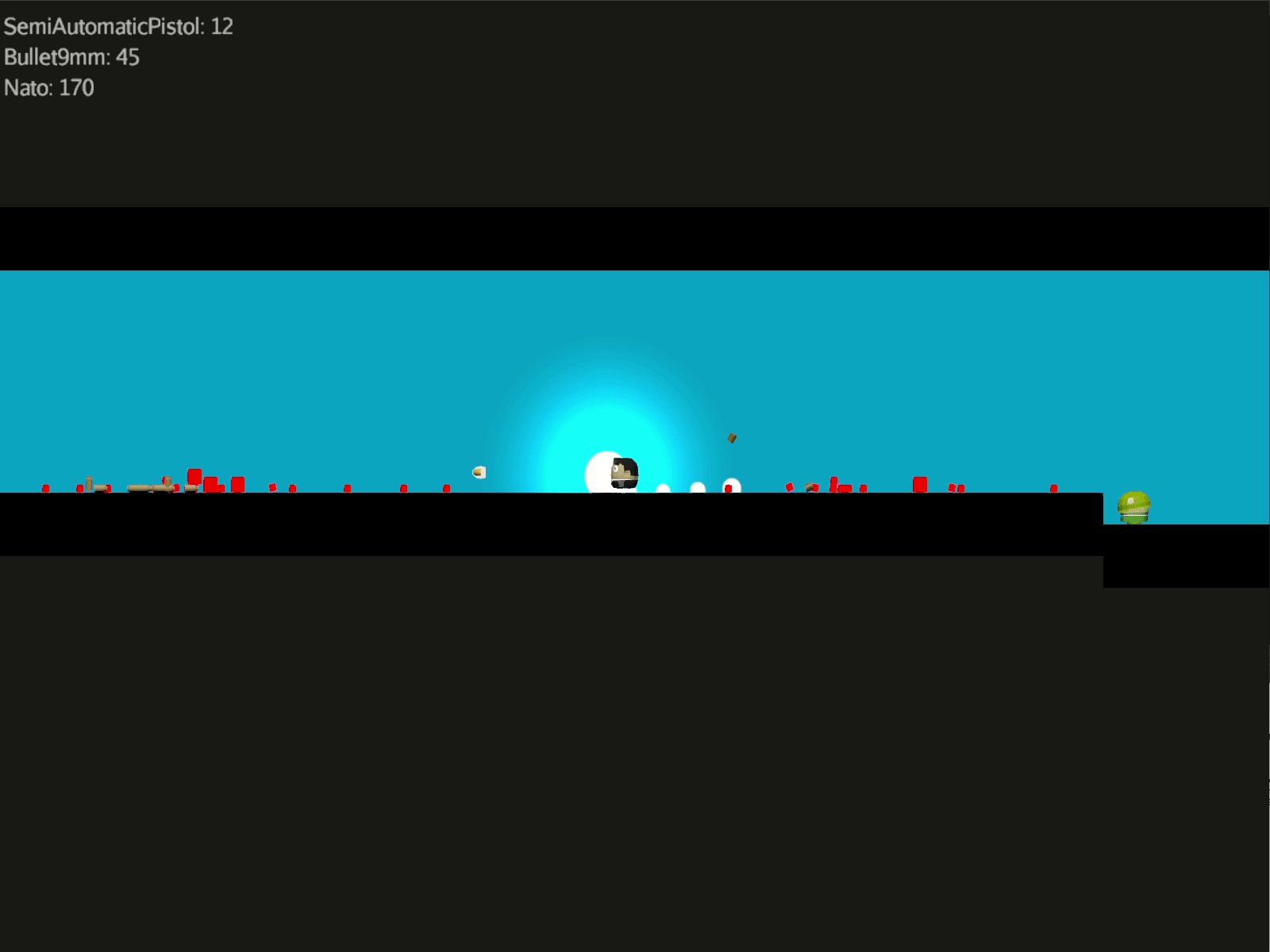
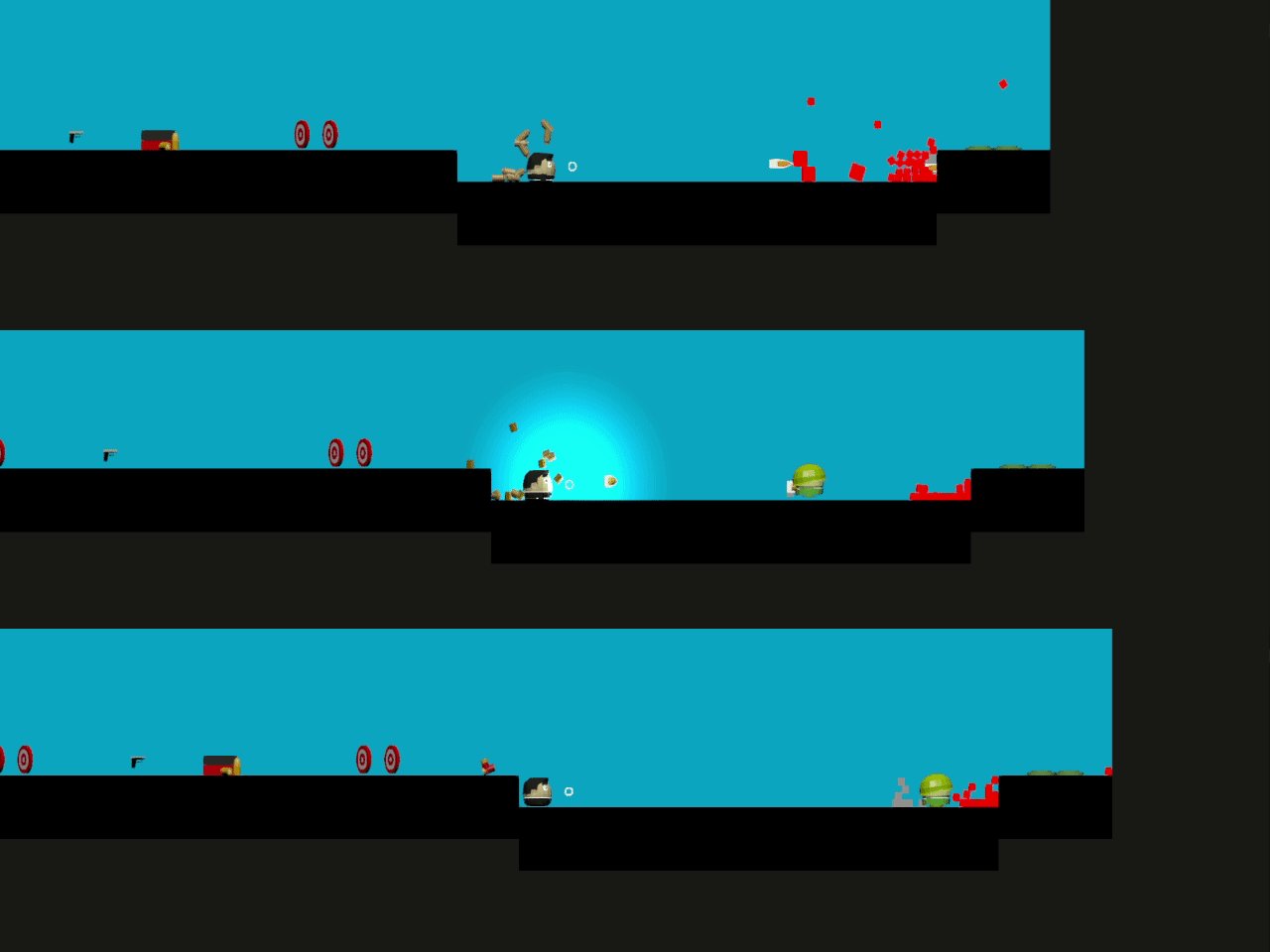
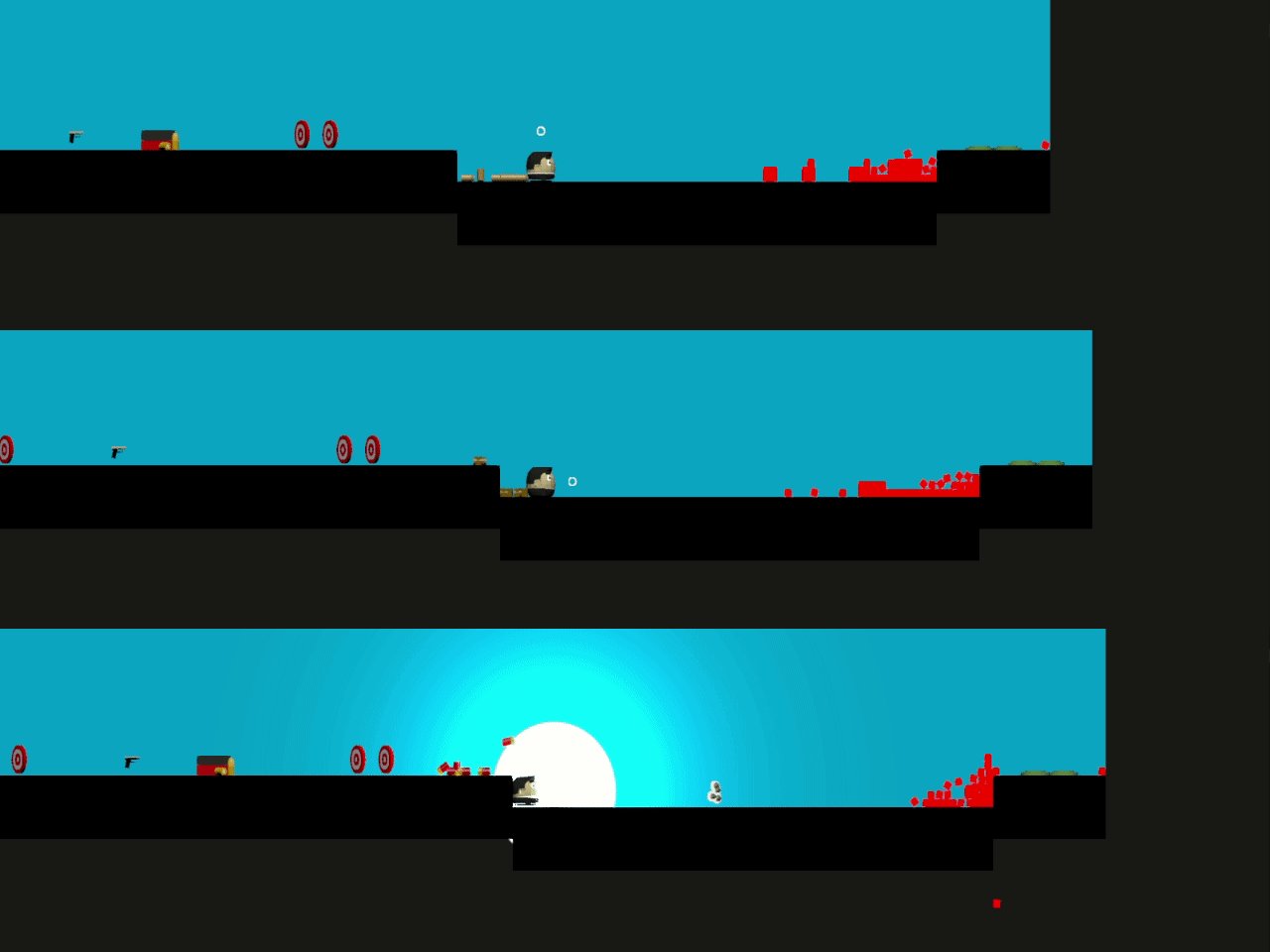
15. Screen Shake
This is an important rule add screen shake on explosions it looks so much more powerful than without.
16. Player recoil
Shooting feels much more powerful with recoil on the player and you can use it to avoid that player do not shoot all the time as it has a drawback.
17. Sleep
If you set a deadly hit sleep for 100 or 200 ms, it puts more meaning in that action. Brawl games do that a lot.
18. Gun Delay
Make the character and its props look like they have weight/momentum when moving.
19. Gun Kick
Add recoil to things that would have it.
20. Strafing
If you shoot and change the direction the shooting will be still in the same direction until you stop shooting to turn around the gun.
21. More Permanence
Put ejecting shells in your game and make them permanent. It also helps to remember that you were in that room and that you did shoot a lot.
22. More Bass
Add bass to your shooting and explosions they get much more meaning and power.
23. Super Machinegun
Try ridiculous variations on how shooting performs, maybe three bullets a time, go crazy.
24. Random Explosions
That is a funny one but it puts more action in your game if you put some random explosions to your game when you shoot enemies, don’t overdo it.
25. More Enemies
You tuned up your gameplay so that you got the feeling you do have not enough to shoot at.
26. Even Higher Rate of Fire
Because it is more fun to shoot
27. Even Higher Rate of Camera Kick
Make your camera kick in the direction of the action/shooting.
28. Bigger Explosions
Seriously, who doesn’t like explosions?
29. Even More Permanence
Put some dust after your gigantic explosions and let it fade slowly.
30. Meaning
Let your player win or loos. It’s an obvious one.